A la hora de crear nuestra web para dar a conocer nuestros servicios o productos es muy interesante, sobre todo si dispones de un comercio local, incluir un mapa de google que muestra nuestra ubicación. Asi que en el siguiente artículo te describo como incluir un mapa de google en tu web de wordpress.
Índice de contenido
1 – Acceso a google maps
Para incluir un mapa de google en tu web tienes que acceder a google maps y verás una web similar a la siguiente imagen:

2 – Busqueda de ubicación en google maps
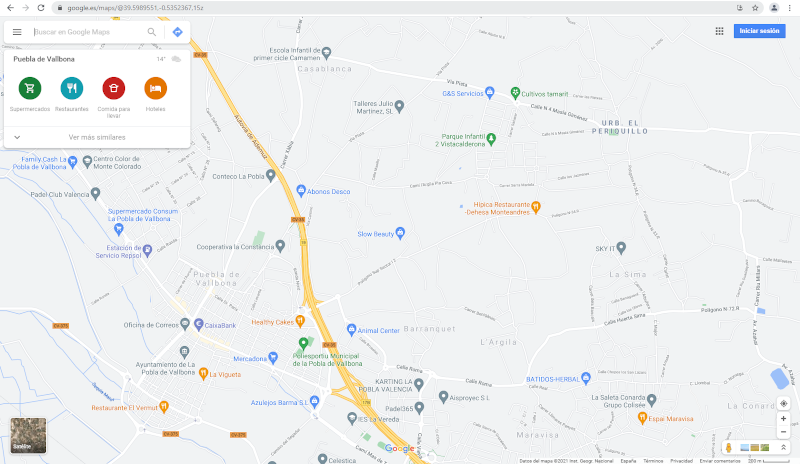
Tras acceder a la web de google maps usamos le formulario de busqueda ,que nos aparece en la esquina superior izquierda, para localizar la ubicación que queremos incluir en nuestra web.

3 – Mapa de ubicación en google maps
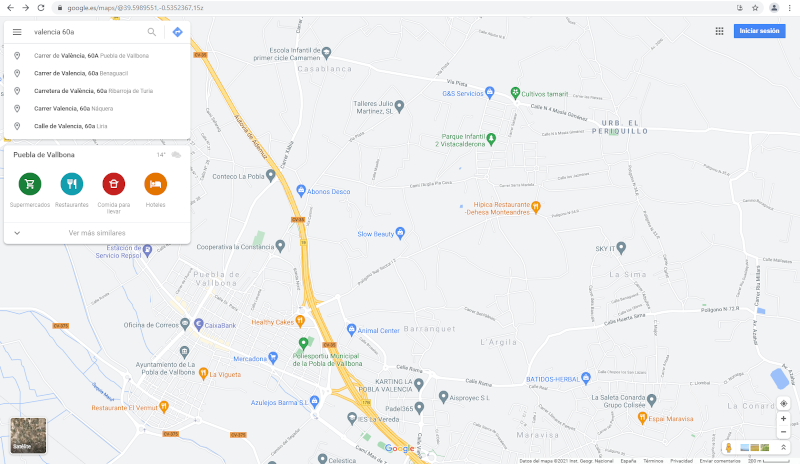
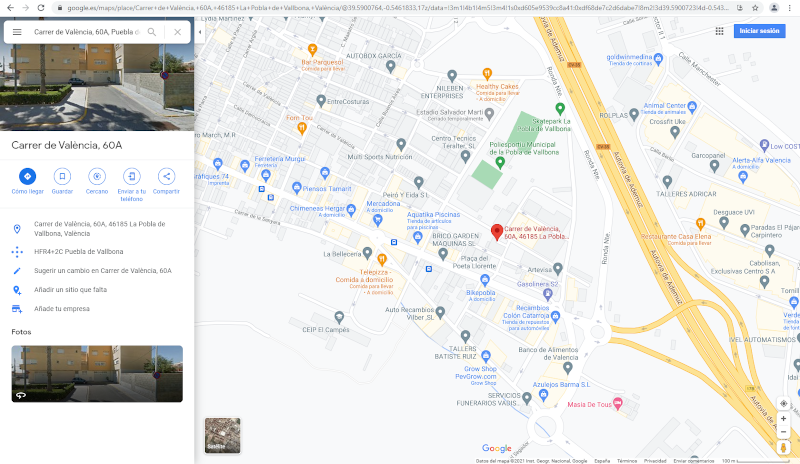
Una vez obtienes los resultados de busqueda que quieres, te situas en la ubicación seleccionando la opción que quieres mostrar en tu web, aparecera algo similar a l siguiente imagen:

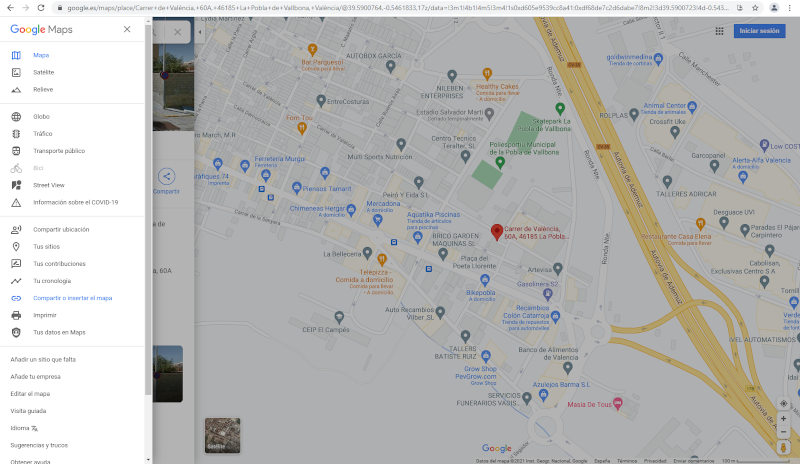
4 – Menu de ubicación
En la columna de la izquierda, donde se muestra información relativa a la ubicación, despliega el menu que se encuentra dentro del formulario de busqueda, en la parte superior izquierda, en forma de barras y obtendras un menu desplegable tal y como se muestra en la imagen:

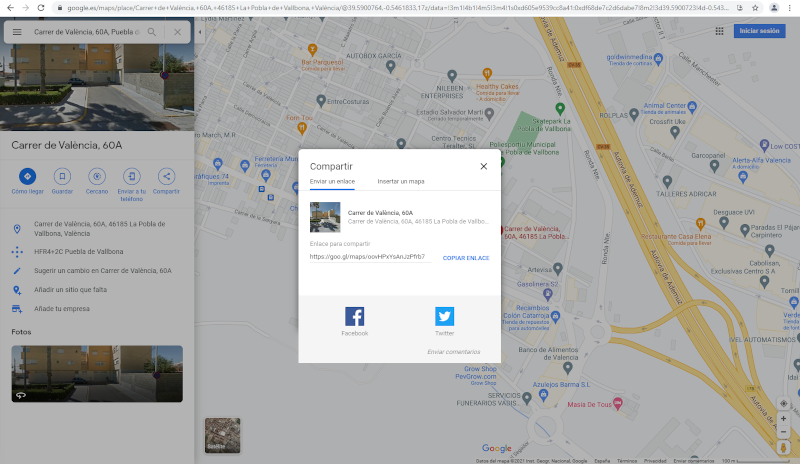
5 – Compatir mapa
En el menu que se ha desplegado, puedes comprobar la cantidad de posibilidades que nos ofrece google maps, para incluir el mapa en nuestra web seleccionamos la opcion de compartir o insertar el mapa y nos aparece otra ventana como la que se muestra en la siguiente imagen:

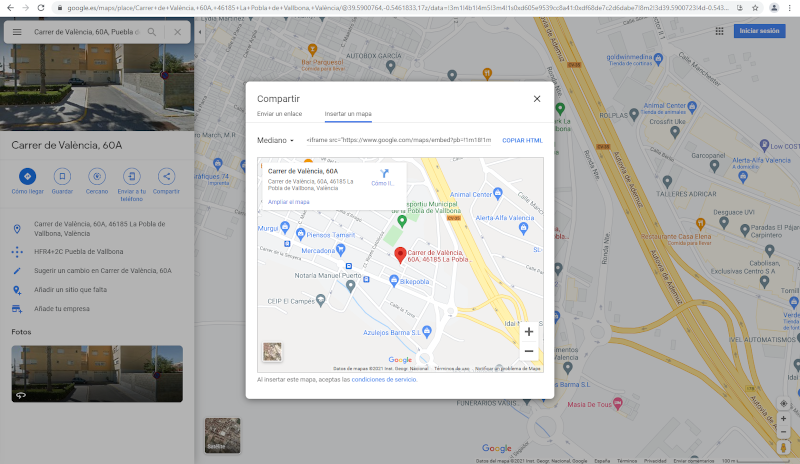
6 – Copiar mapa
En nueva ventana que aparece selecciona la pestaña insertar un mapa para llegar al siguiente paso

7 – Pegar mapa
En la pestaña insertar un mapa, puedes ver una opcion para «COPIAR HTML» pulsa sobre esa opción, y habras copiado el enlace del mapa en la memorio de tu ordenador, ahora solo tienes que acceder a la edición de tu web para pegar el mapa en la pagina que quieras. Por ejemplo como usando un bloque guttenberg de html en wordpress. Lo podrias incluir en un componente de Divi o de Elementor, pero los bloques de guttenberg estan en todos los wordpress. A continuación te muestro como hacerlo con bloques:

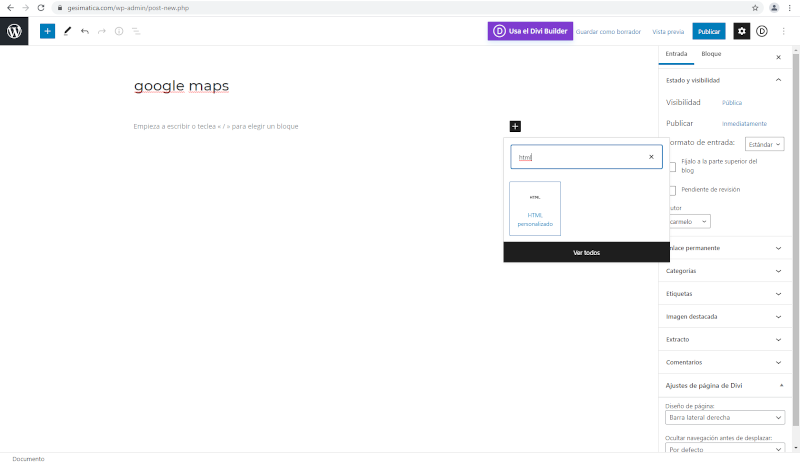
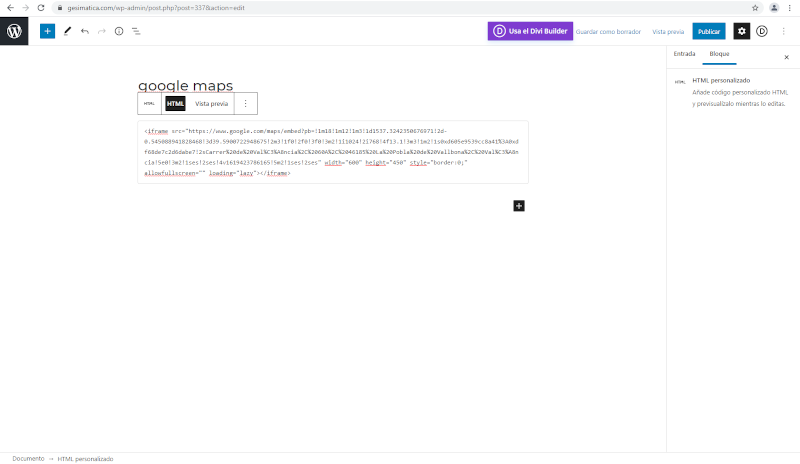
Añade un bloque de tipo «HTML personalizado» y pega el mapa dentro del contenido del bloque, tal y como muestra la siguiente imagen:

Básicamente ya has incluido el mapa mapa de google en tu web. Solo falta ver como queda y para ajustar la maquetación en función de tus necesidades. Puede incluir dentro del html en la etiqueta style diferentes opciones, en este caso la etiqueta style solo contiene el estilo de border: 0 como se muestra en el codigo:
style="border:0;"Podemos añadir los estilos que creamos convenientes y que enajen en nuestra web, por ejemplo para que ocupe el ancho completo del contenedor, quedaria del siguiente modo:
style="border:0; width:100%;"Por si queda demasido pegado al contenedor podemos añadir un padding para darle in poco de separación, quedaria asi:
style="border:0; width:100%; padding:5px;"Y asi podrias ir maquetando el mapa para que se ajuste al diseño de tu web. Son enormes las posibilidades de maquetación, tantas como webs.
Espero que te haya servido de ayuda mi articulo, si tienes comentarios o preguntas puedes hacerlos en el formulario de comentarios, un saludo.